VSCode, Visual Studio Code로 HTML 코드를 작업하다 보면 코드 블록을 태그로 감싸야하는 경우가 종종 생깁니다. 일반 텍스트 문장 가운데 일부를 스타일을 변경하거나, 어떤 블록을 <div> 태그 등으로 묶어야 하는 경우가 있습니다. 비주얼 스튜디오 코드에서 Emmet을 설치한 경우 이 기능을 지원하고 있습니다만, 단축키가 꺼진 채로 설치가 됩니다. 단축키를 설정하고, 이 기능을 사용하면, 좀 더 편리하게 HTML을 편집할 수 있습니다.
1. 선택영역 태그로 감싸기( Emmet 약어로 래핑 ) 기능 확인
1.1 모든 명령어 보기 기능 확인
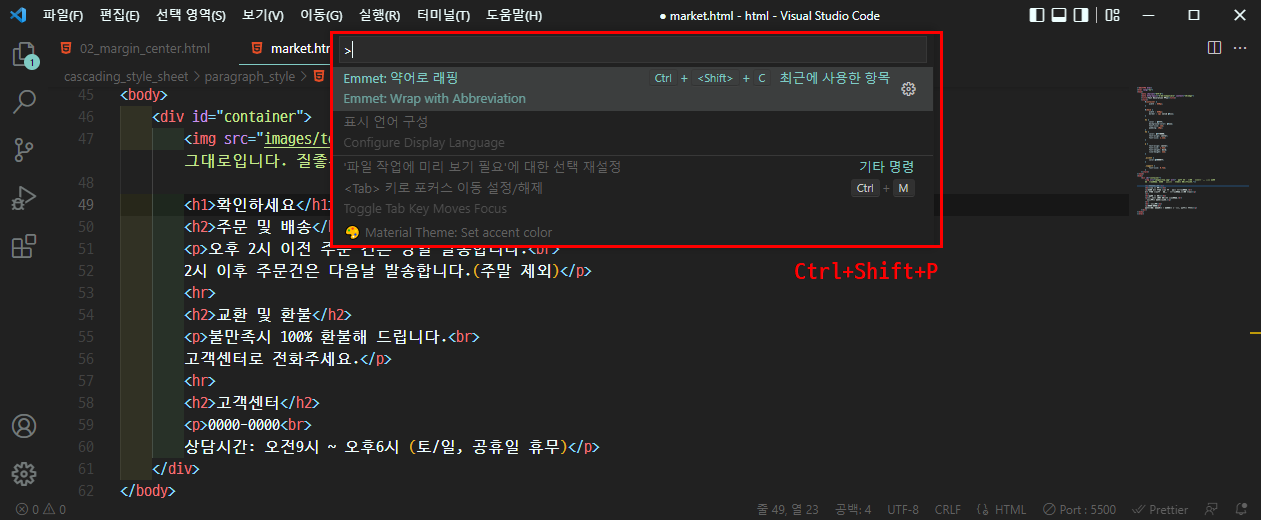
기능을 찾기 위해서 VSCode의 모든 명령어 보기 기능을 사용합니다.
Ctrl + Shift + P 키를 누르면 확인할 수 있습니다.

1.2 블록 선택

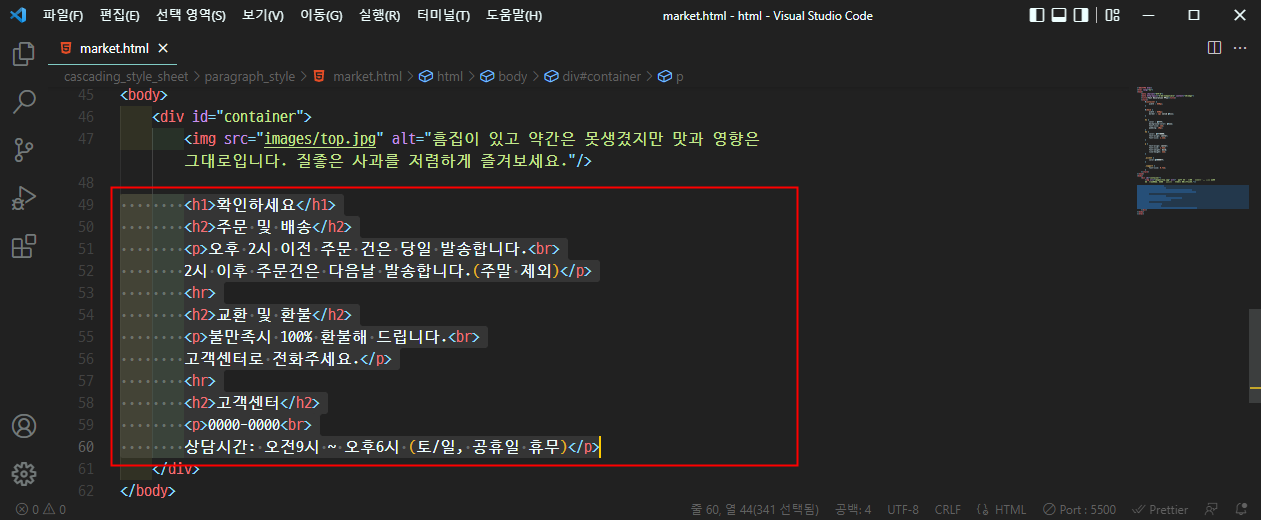
선택 영역을 감싸는 기능(Emmet 래핑Wrap)이니, 먼저 코드 블록을 선택합니다.
마우스를 사용하여 드래그 하거나, Shift 키를 누른 채 방향키를 이동하여 선택할 수 있습니다.
1.3 Emmet: 약어로 래핑 ( Emmet: Wrap with Abbreviation )

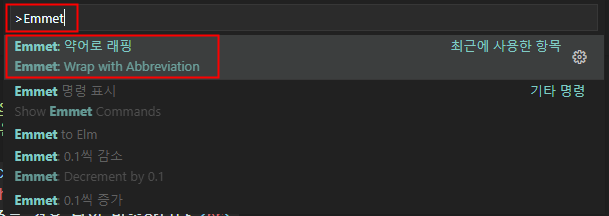
블록 선택 후, Ctrl + Shift + P 를 눌러 모든 명령 보기를 실행하고 Emmet을 검색합니다.
'Emmet: 약어로 래핑'이 목록에 표시되면 클릭합니다.
Emmet: 약어로 래핑을 한 번 사용하고 나면 다른 항목을 사용하기 전까지 계속 최근에 사용한 항목으로 조회됩니다.
1.4 래핑 할 태그 입력

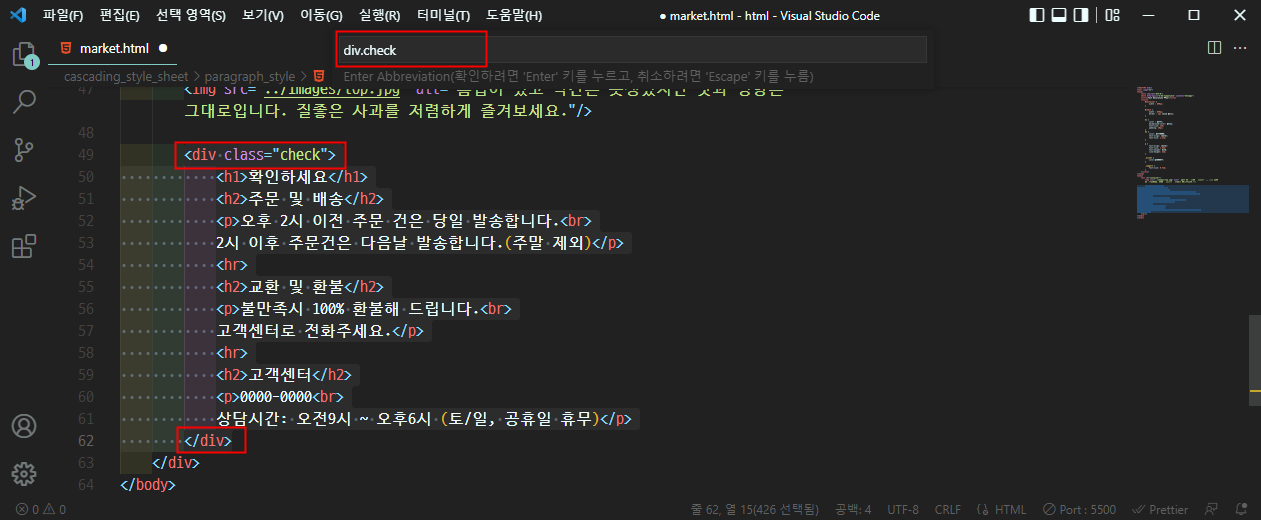
선택하면 입력할 창이 뜹니다.
여기에 본인이 래핑하고 싶은 태그를 Emmet 형식으로 입력합니다.
div
-- <div> 태그로 Wrap
div.class_name
-- <div class="class_name"> 태그로 Wrap
div#id_name
-- <div id="id_name"> 태그로 Wrap
Emmet 기능으로 class나 id를 지정할 수 있습니다.
Emmet 기능 덕분에 부가적인 설정들이 더 가능하지만 다른 기능들은 Emmet을 좀 더 공부해야 합니다.

위의 선택한 블록에서 기능을 수행하면 div.check를 입력하는 순간 실시간으로 선택영역이 태그로 감싸지는 것을 볼 수 있습니다.
한 번 위와 같이 하면 Ctrl + Shift + P를 누르고 마우스로 'Emmet: 약어로 래핑' 계속 실행을 할 수 있습니다만 저는 단축키가 있으면 좋겠다는 생각이 들어 단축키를 추가하였습니다.
2. 단축키 설정

1.3절에서 사용한 'Emmet: 약어로 래핑'을 검색해보면 우측에 기어모양의 아이콘이 있고 이를 클릭하면 설정 화면으로 들어갑니다.

'바로 가기 키' 창이 열리면서 Emmet:약어로 래핑 목록을 볼 수 있습니다.
목록을 선택하면 + 를 볼 수 있고 이를 클릭하면 단축키를 설정할 수 있습니다.

저는 Ctrl + Shift + c 키를 할당 했습니다.
워낙 많은 기능들과 단축키가 연결되어 설정하기 쉽지는 않네요.
기존에 바인딩 되어 있는 단축키 목록도 열람할 수 있으니 여러 가지 키를 조합해서 본인이 원하는 기능과 겹치지 않는 단축키를 선택하면 됩니다.
이제는 블록 선택 후 Ctrl + Shift + c 키를 누르면 바로 입력창으로 넘어갑니다.
'DevOps > Tools' 카테고리의 다른 글
| [WAS] Tomcat 버전 별 요구사항 (0) | 2022.05.16 |
|---|---|
| [Emmet] Emmet #1 시작하기 (0) | 2022.05.15 |
| [VSC] VSCode : HTML 자동 완성 만들기, HTML 사용자 코드 조각 추가 및 삭제 (3) | 2022.05.10 |
| [VSC] VSCode : 자동 줄바꿈 설정, Word Wrap (0) | 2022.05.10 |
| [VSC] VSCode : Live Server 127.0.0.1 페이지가 작동하지 않습니다. 오류, 인터넷 브라우저 설정, 한글 파일명과 Live Server (0) | 2022.05.09 |




댓글