처음 Emmet을 접하게 된 것은 최근에 사용하기 시작한 Visual Studio Code 였습니다. 간단한 문법부터 사용하기 시작했으며, HTML과 CSS 코딩의 힘들고 지루한 작업들을 보다 빠르게 하기 위한 도구로서 최적이었습니다. 그래서 조금 더 알아보기 위해 홈페이지를 방문하고 나서는 보다 정확한 이해를 위해서 문서화하기로 마음먹고 이 시리즈를 시작했습니다.
기본적으로는 Emmet의 문서화 내용들을 정리하는 것을 방향으로 삼았으며, 가능한 짧고 간결하게 핵심만 정리해서 찾아보기에 좀 더 편한 것으로 만들어 봤습니다.
1. Emmet(에밋) 이란?
Emmet(에밋)은 HTML과 CSS 등의 문서를 편집할 때 보다 빠르게 작업할 수 있도록 도와주는 텍스트 편집기용 플러그인입니다. 원래는 Zen Coding(젠코딩)으로 부르다가 Emmet으로 이름을 변경했습니다. 간단한 몇 가지 문법과 약어를 입력하면, 자동으로 완전한 코드를 생성해 줍니다.
이 프로젝트는 2008년 바딤 마키브(Vadim Makeev)에 의해 시작되었고, 2009년 Sergey Chikuyonok와 에밋(Emmet) 사용자들에 의해 지속적으로 활발하게 개발되고 있다. 에밋은 여러 텍스트 에디터에 플러그인 방식으로 삽입되어 독립적으로 작동한다. 에밋은 특정 텍스트 에디터의 엔진이나 소프트웨어와 무관하며, 텍스트 상태에서 직접적으로 작동한다. 에밋은 MIT 라이선스를 따르는 오픈 소스이다.
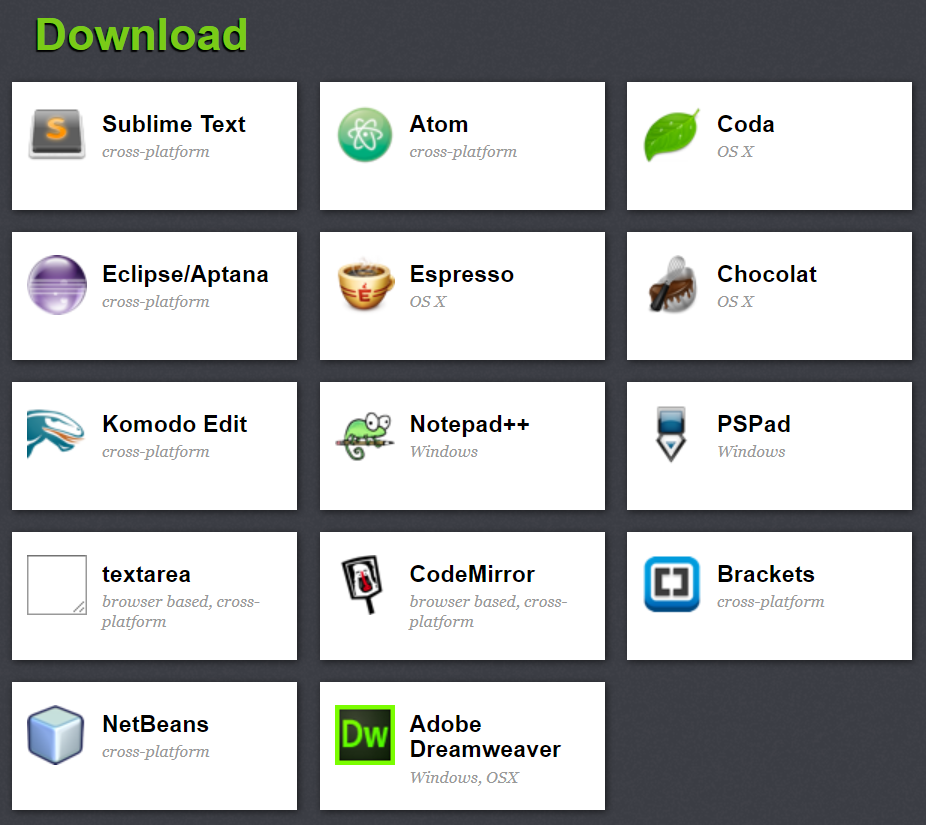
2. Emmet을 지원하는 소프트웨어들...

플러그 인을 다운로드 받아서 위와 같은 프로그램에 적용할 수 있습니다.
자주 보던 에디터들 가운데 Eclipse, Atom, Dreamweaver에 Notepad++도 보입니다.

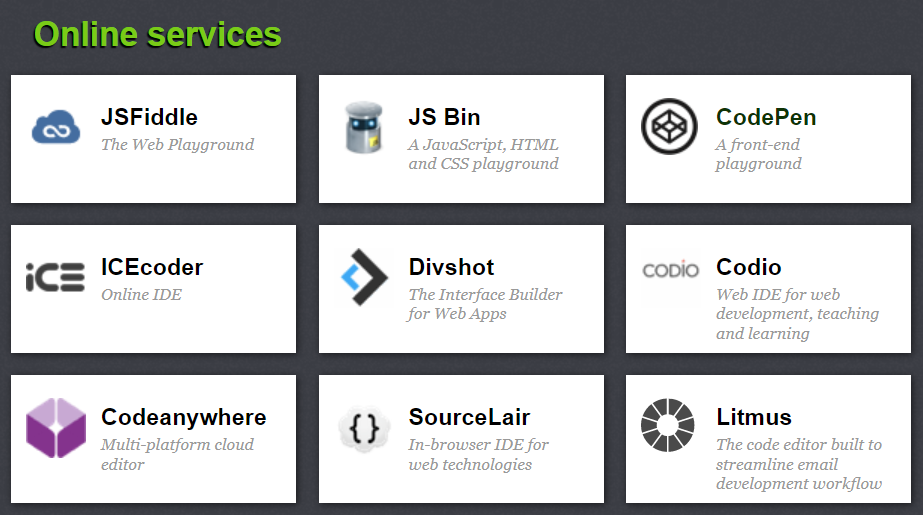
온라인 에디터는 특별히 사용하고 있지 않아서 처음 보는 것들이 대부분이지만, 온라인 에디터에도 적용하고 있습니다. 만약 작업 과정에서 본인의 컴퓨터가 아닌 곳에서 작업해야 할 경우, 온라인 상태라면 한 번 고려해봐도 좋을 선택지 같아 보입니다.

3rd 파티 프로그램으로는 위와 같은 것들이 있습니다. 가장 처음으로 보이는 프로그램이 Visual Studio Code입니다. Vim이나 EditPlus도 지원을 하고 있다고 나오네요. 그렇지만 여기서 배포하는 플러그 인 프로그램과 달리 모든 Emmet의 기능을 지원하지 않을 수도 있다고 나옵니다.
3. Emmet 사용 예시
홈페이지에서도 확인할 수 있는 Emmet의 사용 예입니다.

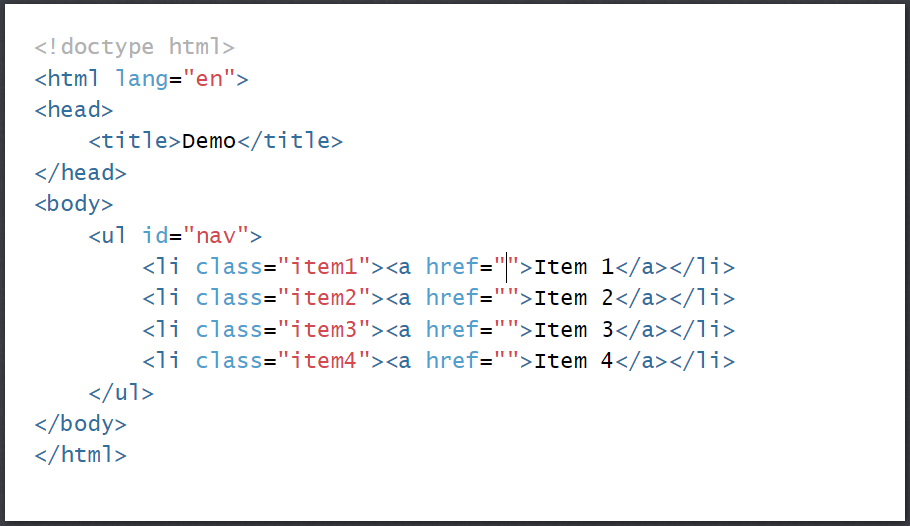
ul#nav>li.item$*4>a{Item $}
위 한 줄의 문장으로

이 와 같은 코드를 생성할 수 있습니다.
주변에서 가장 처음 접하게 되는 Emmet 단축어는 ! 로 아래와 같은 HTML의 기본 뼈대인 코드를 자동으로 생성해 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML을 처음 작성하면서 가장 기본적이지만 반복적이어서 귀찮아하던 부분을 영어 몇 글자, 몇 단어로 한 줄 만에 코드 블록을 완성할 수 있습니다.
4. Emmet 어디서 사용해볼 까?
저는 최근 살펴본 여러 채널에서 Visual Studio Code(이하 VSode)를 추천하여 사용하기 시작했습니다. 그러다가 이런 기능이 있을 것으로 생각하며 검색하다가 Emmet에서 제공하는 좋은 기능들을 알게 되었습니다. 이미 포스팅한 선택영역 태그로 감싸기 기능을 찾아보다가 Emmet을 좀 더 깊이 살펴보기 시작했고, 덕분에 Emmet에 살짝 빠지게 되었습니다.
https://dev-handbook.tistory.com/26
[VSC] 선택영역 태그로 감싸기, 선택한 코드 Emmet 약어로 Wrap 하기
VSCode, Visual Studio Code로 HTML 코드를 작업하다 보면 코드 블록을 태그로 감싸야하는 경우가 종종 생깁니다. 일반 텍스트 문장 가운데 일부를 스타일을 변경하거나, 어떤 블록을 태그 등으로 묶어야
dev-handbook.tistory.com
VSCode도 기본으로 Emmet을 내장하고 있는 것을 확인했습니다. 다만 VSCode에서는 Emmet의 기본 약어 생성 기능만 Tab이나 Enter 키로 작동할 수 있지만 나머지 기능들은 단축키가 할당되어 있지 않습니다. 본인이 VSCode를 사용하고 있고 Emmet의 기능을 집중해서 사용하고 싶다면 기능을 찾아서 단축키를 등록해주는 것이 좋다고 생각합니다.
앞으로 개발 IDE로 무엇을 고르게 될지는 일터에서 정해질 것으로 생각합니다만, Emmet을 지원하고 있는 프로그램들이 많이 있으니 Emmet의 주요 기능들을 이해해두면 Emmet을 지원하는 프로그램에서도 동일한 기능을 적절하게 활용할 것으로 생각합니다.
이번 포스팅은 Emmet을 간단히 소개하고 지원하고 있는 환경 및 프로그램을 살펴봤습니다. 관련 기본 자료와 문서는 아래 참고에 있으니 성급하신 분들은 아래 링크를 살펴보시기 바랍니다.
다음 편에는 에밋의 기본 문법을 익히면서 Emmet을 사용하는 즐거움을 소개하고자 합니다.
[Emmet] Emmet #2 약어 문법, Abbreviations Syntax
참고
https://ko.wikipedia.org/wiki/%EC%97%90%EB%B0%8B_(%EC%86%8C%ED%94%84%ED%8A%B8%EC%9B%A8%EC%96%B4)
'DevOps > Tools' 카테고리의 다른 글
| [WAS] Tomcat 9.0.xx 설치 (0) | 2022.05.17 |
|---|---|
| [WAS] Tomcat 버전 별 요구사항 (0) | 2022.05.16 |
| [VSC] 선택영역 태그로 감싸기, 선택한 코드 Emmet 약어로 Wrap 하기 (0) | 2022.05.12 |
| [VSC] VSCode : HTML 자동 완성 만들기, HTML 사용자 코드 조각 추가 및 삭제 (3) | 2022.05.10 |
| [VSC] VSCode : 자동 줄바꿈 설정, Word Wrap (0) | 2022.05.10 |




댓글