VSCode에서 HTML을 작성하면서 가장 만족하면서 사용하고 있는 기능 가운데 하나가 코드 자동완성 기능입니다. 타이핑 시에도 많은 도움을 주지만 시작하면서 기본적인 HTML 코드 블록을 만드는 것도 귀찮은 일 가운데 하나인데 기본 기능으로 지원하고 있습니다.
그런데 자동완성 기능 가운데서 기본 코드 입력 시 계속 수정을 해야 하는 부분이 있습니다.

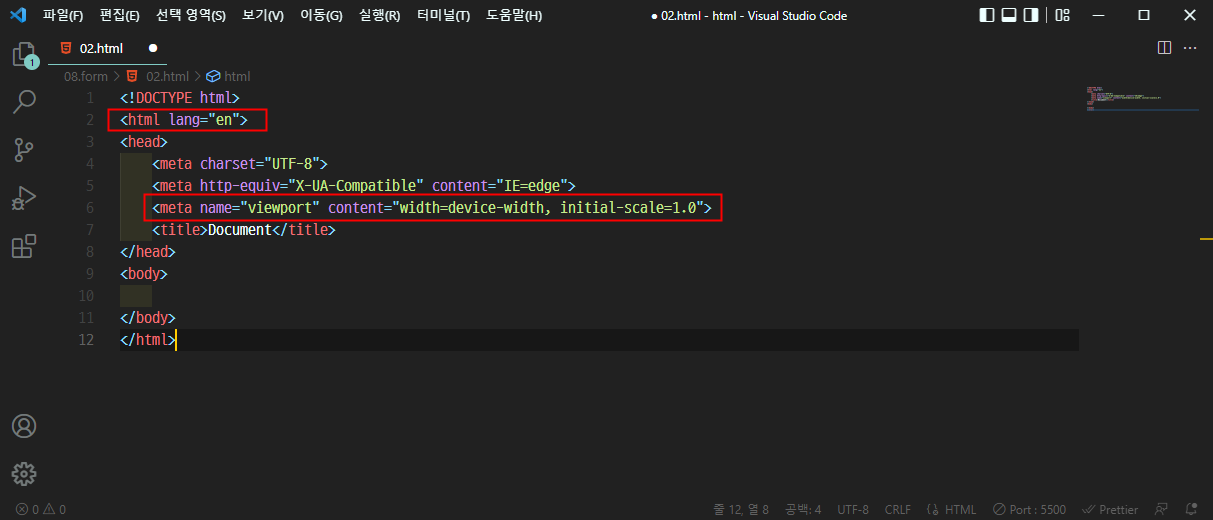
HTML 파일을 생성하고 처음 입력 시 ! 키를 누르고 Tab 키를 누르면, 위와 같은 HTML 자동 완성 내역을 볼 수 있습니다. 기본적인 요건은 만족하는데 매번 빨간색으로 표시한 한글 부분과 viewport 부분은 HTML 샘플 작성이나 연습에는 굳이 필요하지 않은 부분입니다. 그래서 사용자 정의 기능을 사용하여 lang="en"부분과 viewport 부분을 삭제하고 작업할 수 있는 나만의 코드 조각(code snippet)을 만들었습니다.
1. 사용자 코드 조각(Code Snippet) 파일 만들고, 추가하기

파일(F) > 기본 설정 > 사용자 코드 조각
설정(기어 아이콘) > 사용자 코드 조각
위의 두 가지 경로로 사용자 코드 조각을 만드는 화면으로 이동합니다.

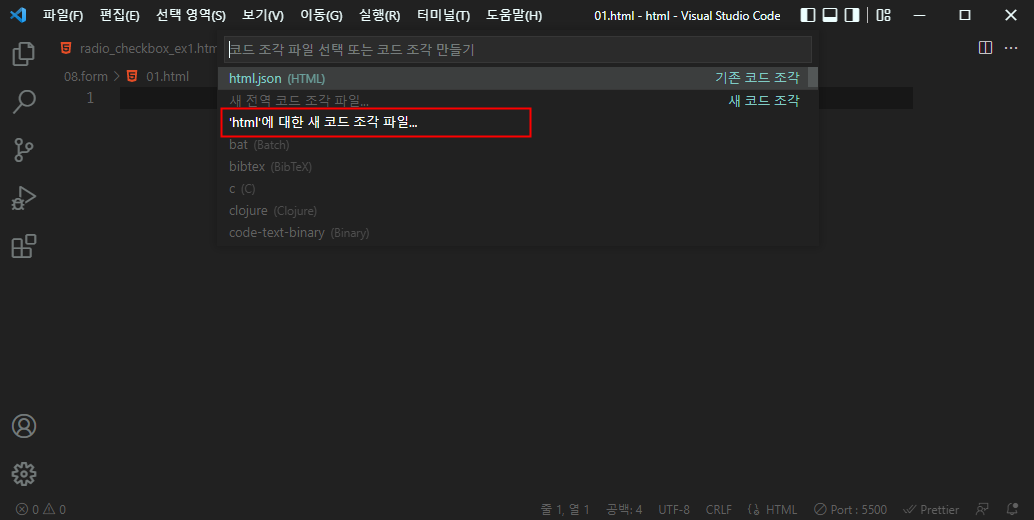
코드 조각 종류를 선택합니다.
html.json (HTML) 기존 코드 조각
위의 파일을 편집해도 됩니다만 저는 굳이 새 코드 조각 파일로 만들어 봤습니다.
새 전역 코드 조각 파일..
'html'에 대한 새 코드 조각 파일...
외에도 몇 가지 종류의 코드 조각 파일의 종류가 있습니다. 저는 'html'에 대한 새 코드 조각 파일... 을 선택했습니다. 둘 다 기능은 동일합니다만 파일의 생성 위치와 동작에 차이가 있는 것으로 보입니다.

코드 조각 파일 이름을 입력합니다.
저는 html_ko 라고 이름 붙였습니다.

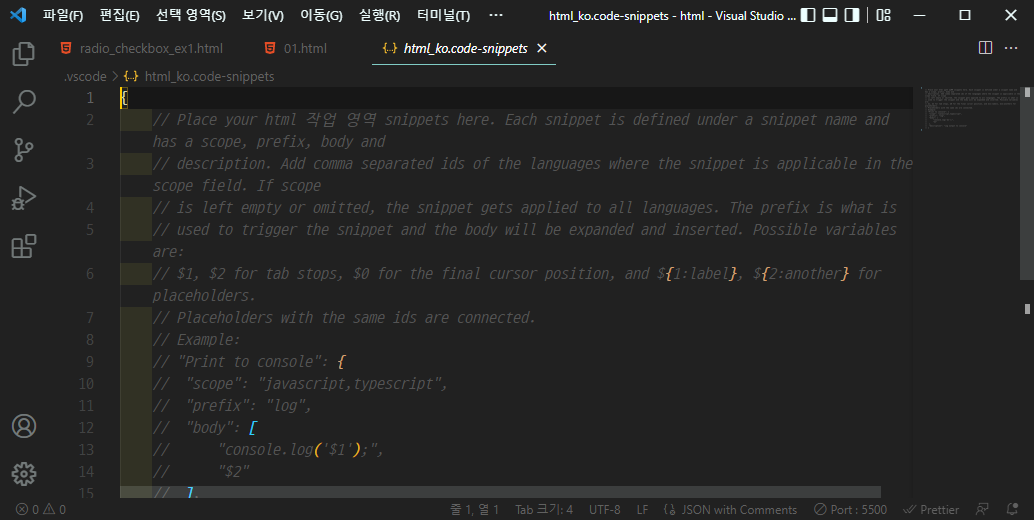
html_ko.code-snippets 라는 파일의 편집 화면으로 들어왔습니다.
이 화면에서 사용자가 원하는 대로 파일을 편집해서 만들 수 있습니다.
화면의 영문 설명서를 읽어보면 대략적으로 편집 방법을 이해할 수 있습니다.

주석을 아래로 내리고 { } 사이에 사용자가 원하는 코드를 입력합니다.
주석이 필요 없다면 삭제해도 무방합니다.
저는 왠지 삭제하지 않고 사용하는 습관이 들었네요. ^-^;

간단하게 위와 같이 편집했습니다.
"html ko form" : {
"prefix": "ko-html-form",
"body": [
"<!DOCTYPE html>",
"<html lang=\"ko\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <title>$1</title>",
"</head>",
"<body>",
" $2",
"</body>",
"</html>"
],
"description": "html ko 자동완성 추가"
}
내용은 위와 같습니다.
"html ko form" : 은 코드 조각 이름입니다.
prefix : 자동 편집 기능으로 입력할 이름을 적어줍니다. 저는 ko로 검색하기 위해 'ko-html-form'으로 입력했습니다.
body : 실제 화면에 출력되는 부분입니다. [ ] 사이에 작성하며, 따옴표로 묶어서 적어주고, 줄바꿈 시 콤마( , )를 삽입해야 합니다. 그리고 들여쓰기를 하려면 공백을 입력해야 합니다. HTML 코드의 따옴표는 ( \" )로 표기해야 합니다.
$1, $2로 표기한 부분은 TAB Stop으로 자동 입력 후 Tab 키를 누르면 지정한 곳으로 이동합니다. $1은 처음 커서가 위치하는 곳입니다. description : 은 설명이라고 생각하시면 됩니다.

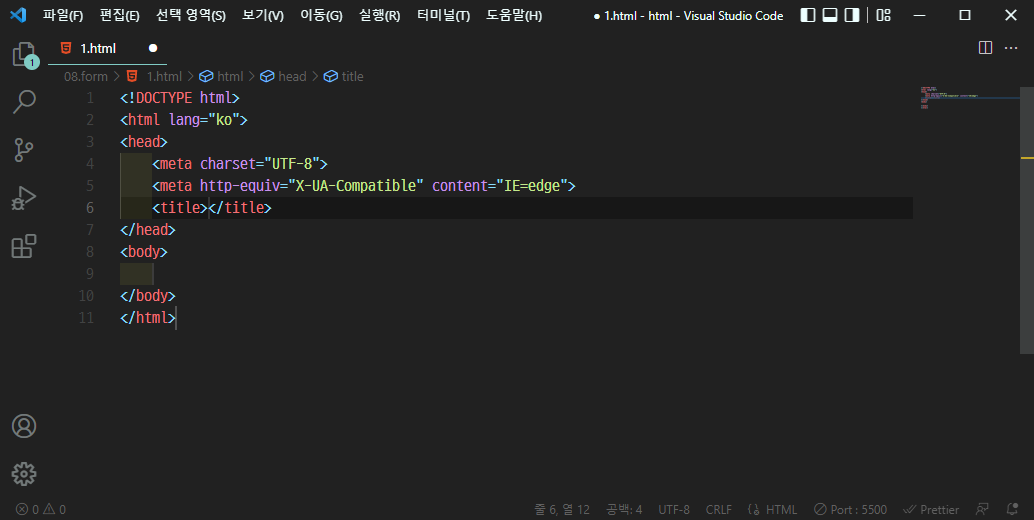
작성을 완료하고 나면 다음부터는 html을 입력하거나 ko를 입력하면 위와 같은 사용자 정의 코드 조각이 뜨게 됩니다. 저는 ko가 편해서 ko를 입력하고 Tab키 혹은 Enter키를 누르면 아래와 같이 자동으로 입력이 됩니다.

2. 사용자 코드 조각(Code Snippet) 파일 삭제하기

먼저 사용자 정의 코드 조각 파일을 열어야 합니다.
생성 시 설정한 화면으로 이동해서 검색하면 본인이 만든 파일을 열 수 있습니다.
해당 파일 탭 위에서 마우스 우측 버튼을 클릭하면 '파일 탐색기에 표시' 메뉴가 있습니다. 클릭해서 파일의 위치를 열어줍니다.

위에 보이는 파일을 직접 삭제하면 사용자 정의 코드 조각에서 삭제됩니다.
이상으로 VSCode에서 사용자 정의 코드 조각 추가 및 삭제 기능을 살펴봤습니다.
본인의 필요에 따라서 조금 더 고민해보면 좀 더 편리한 자동완성 기능으로 발전할 수 있을 것 같습니다. ;)
'DevOps > Tools' 카테고리의 다른 글
| [WAS] Tomcat 버전 별 요구사항 (0) | 2022.05.16 |
|---|---|
| [Emmet] Emmet #1 시작하기 (0) | 2022.05.15 |
| [VSC] 선택영역 태그로 감싸기, 선택한 코드 Emmet 약어로 Wrap 하기 (0) | 2022.05.12 |
| [VSC] VSCode : 자동 줄바꿈 설정, Word Wrap (0) | 2022.05.10 |
| [VSC] VSCode : Live Server 127.0.0.1 페이지가 작동하지 않습니다. 오류, 인터넷 브라우저 설정, 한글 파일명과 Live Server (0) | 2022.05.09 |




댓글