VSCode, Visual Code Studio를 처음 설치하고 코딩을 하면 자동 줄 바꿈 설정이 되어 있지 않습니다.
일반적으로 사용하는 곳에서는 무리가 없지만, 좀 더 짧은 코딩 스타일을 유지하려고 하거나, HTML 편집에서 본문의 내용이 길게 입력되어 있는 경우 자동 줄 바꿈이 켜져 있지 않다면 소스를 보기 위해서 스크롤바를 많이 사용하게 되어 불편한 경우가 있습니다.
최근에 VSCode를 설치하고 사용해보니 평소에는 문제가 없다가 HTML을 쓰면서 눈에 띄어서 자동 줄바꿈 설정을 하는 방법을 찾아보게 되었습니다.
1. 자동 줄바꿈 설정
Word Wrap의 기본값은 Off입니다.
설정 화면에서 영문으로 Word Wrap 설정 부분을 찾아서 설정을 바꾸어주면 간단히 해결됩니다.

Word Wrap 설정을 변경하려면 먼저 설정 화면으로 가야 합니다.
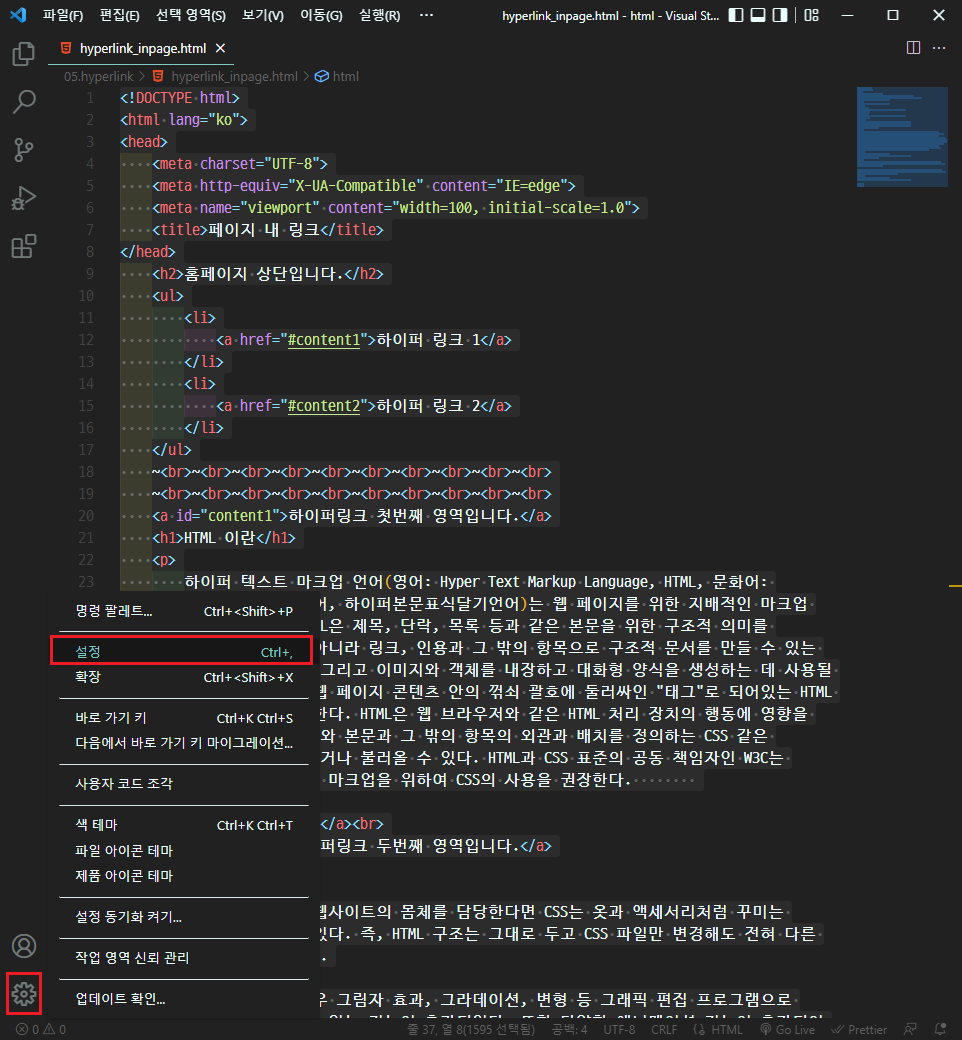
VSCode 좌측 하단의 기어 아이콘을 클릭하고 설정 메뉴를 클릭합니다. 단축키는 ( Ctrl+, ) 입니다.

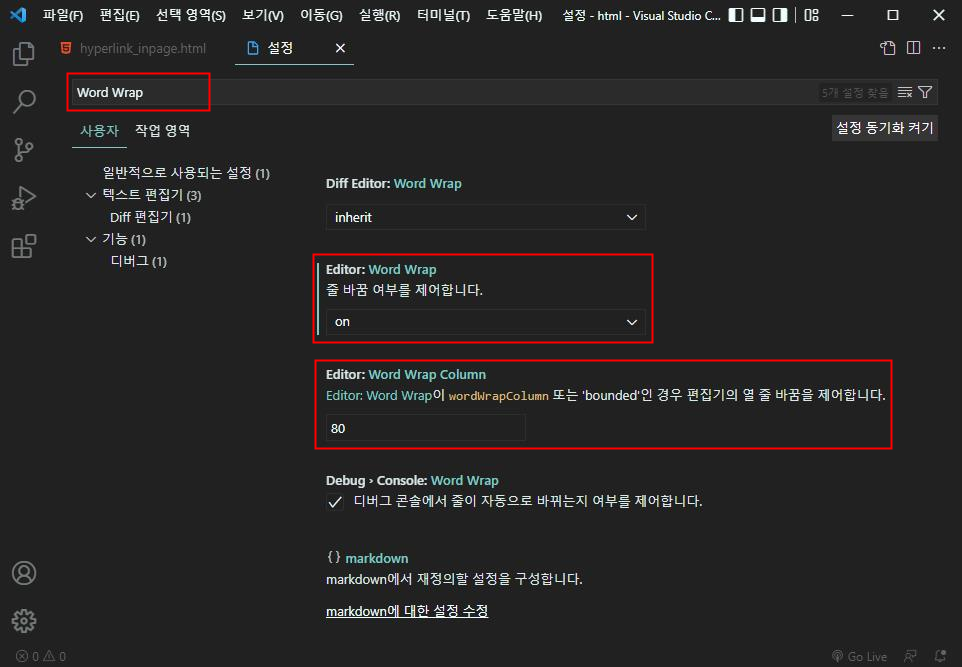
설정 검색에 'Word Wrap'을 입력해 관련 항목을 검색합니다.

Word Wrap 항목은 편집기에서는 2가지가 있습니다.
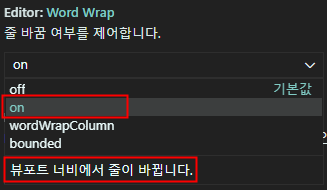
Editor: Word Wrap 은 Word Wrap 옵션을 선택하고, 다른 하나는 Editor: Word Wrap Column은 Column에 따라 줄 바꿈을 하는 범위를 지정합니다.



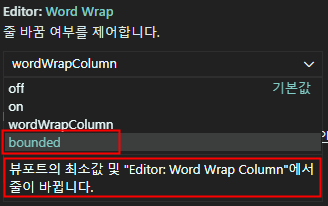
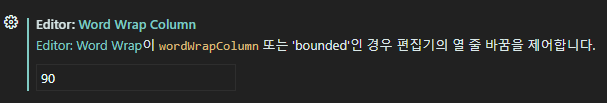
Word Wrap Column을 지원하는 옵션은 2가지입니다. wordWrapColumn은 무조건 지정한 범위로만 줄 바꿈을 하며 혹시 창의 크기가 더 작아지게 되면 스크롤바가 생깁니다. bounded는 편집기 창의 크기가 지정한 범위(예: 80 Column) 보다 크면 지정한 범위 내애서 자동 줄 바꿈을 하지만, 편집기 창의 크기가 Column 범위보다 작게 되면 자동으로 더 작은 창의 크기에 맞춰 줄 바꿈이 됩니다.
설명이 조금 장황한데 직접 설정하고 창의 크기를 충분히 작게 변경하면 바로 이해할 수 있습니다.

위의 옵션에서 Word Wrap을 사용할 경우 보이는 폭을 텍스트의 숫자로 지정할 수 있습니다. 저는 90을 사용하니 거의 딱 맞게 나오네요. FHD 화면의 절반의 화면을 사용할 경우 거의 맞게 나옵니다. 스크롤이 살짝 생기기도 하는데 싫다면 조금 더 숫자를 줄여 주면 됩니다.
저는 자동 줄바꿈 설정을 일단은 on으로 먼저 사용해보고, 필요하다면 wordWrapColumn으로 변경해보려 합니다.
'DevOps > Tools' 카테고리의 다른 글
| [WAS] Tomcat 버전 별 요구사항 (0) | 2022.05.16 |
|---|---|
| [Emmet] Emmet #1 시작하기 (0) | 2022.05.15 |
| [VSC] 선택영역 태그로 감싸기, 선택한 코드 Emmet 약어로 Wrap 하기 (0) | 2022.05.12 |
| [VSC] VSCode : HTML 자동 완성 만들기, HTML 사용자 코드 조각 추가 및 삭제 (3) | 2022.05.10 |
| [VSC] VSCode : Live Server 127.0.0.1 페이지가 작동하지 않습니다. 오류, 인터넷 브라우저 설정, 한글 파일명과 Live Server (0) | 2022.05.09 |




댓글