VSCode, Visual Studio Code를 사용하면서 많은 확장팩을 사용하여 보다 편리하게 프로그래밍을 할 수 있습니다.
그중에서도 프런트엔드 작업에서 HTML 화면을 확인하기 위해서 Live Server를 사용하는데 설치 후 화면이 뜨지 않는 오류가 발생할 수 있습니다. Live Server 동작시 127.0.0.1 페이지가 작동하지 않습니다. ERR_EMPTY_RESPONSE 가 뜨는 경우가 있습니다. Live Server 설정에서 간단히 해결할 수 있습니다.
1. Live Server, 127.0.0.1 페이지가 작동하지 않습니다.
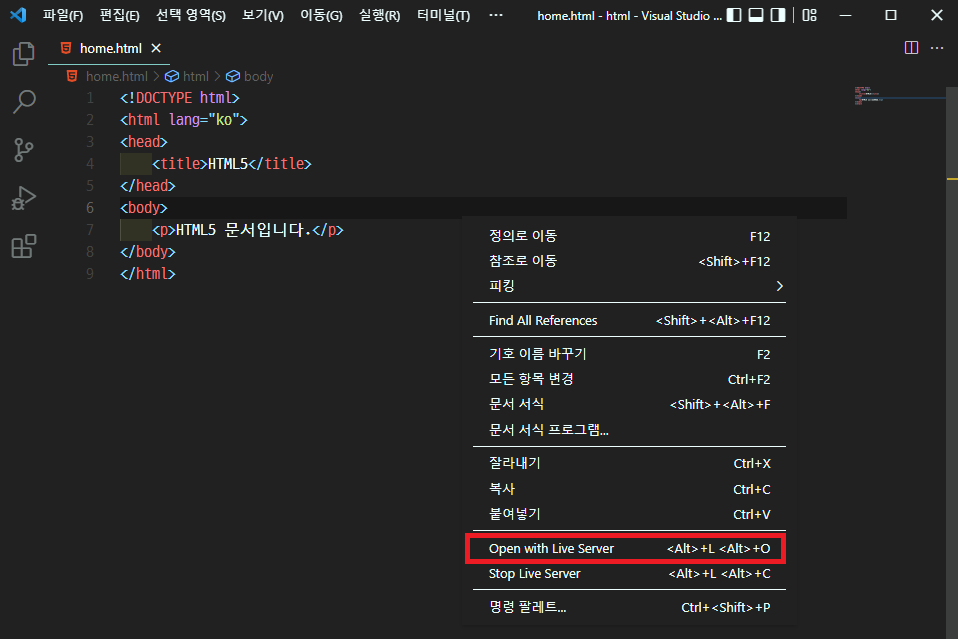
VSCode에서 Live Server를 사용하려면 확장팩을 설치한 다음, 코드 작성 페이지에서 마우스 우측 버튼을 클릭하면 나오는 Open with Liver Server를 클릭하면 됩니다.

잘 실행이 되면 좋지만 원하지 않는 브라우저에서 실행이 되거나, 아예 127.0.0.1 페이지가 작동하지 않습니다. 오류가 발생하는 경우가 있습니다. 이럴 경우 Live Server에서 Host 설정을 바꿔주어야 합니다.

2. Live Server Host 설정
Live Server Host 설정을 위해서는 자신의 컴퓨터의 IP를 먼저 확인해야 합니다.
2.1 IPv4 주소 확인
Windows의 cmd창에서 ipconfig라는 명령어를 사용하면 지금 사용하고 있는 IP주소를 확인할 수 있습니다.

저의 경우 무선 LAN으로 접속해서 사용하고 있어서 무선 LAN 어댑터의 IPv4 주소에서 192.168.0.9를 확인했습니다. 유선을 사용하거나, LAN 카드가 여러 개인 경우에는 다르게 나올 수 있으니 확인해서 주소를 확인해둡니다.
2.2 Live Server Host 설정
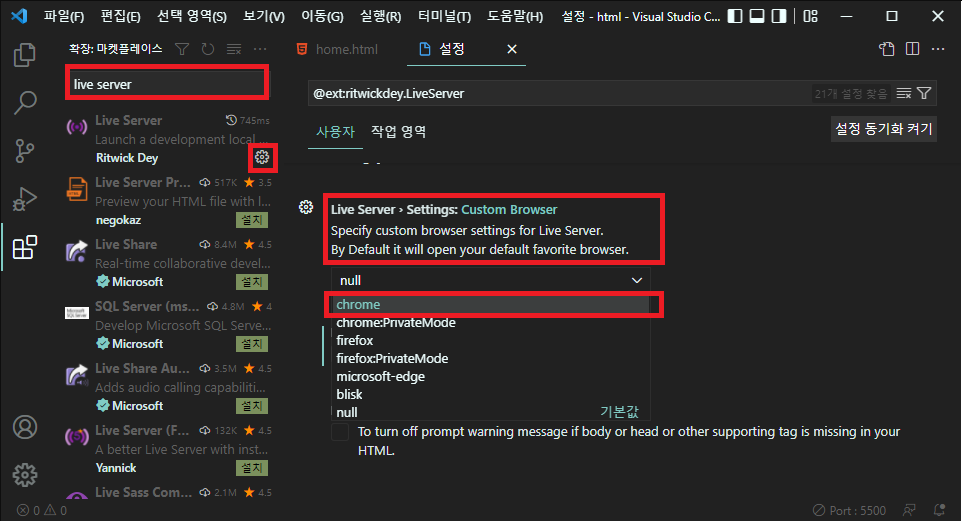
VSCode에서 왼쪽 제일 하단의 아이콘(패키지)을 클릭하고 Live Server를 입력한 다음 Live Server 항목에서 기어 모양의 아이콘을 클릭해서 '확장 설정'으로 들어갑니다.

설정 화면을 스크롤 다운해서 아래로 내려가다 보면
Live Server > Settings: Host 항목이 나옵니다.

기본값이 127.0.0.1로 되어 있는데 이 항목을 좀 전에 ipconfig로 확인한 본인의 IP주소로 변경합니다.
이후 다시 소스에서 Live Server를 실행하고 확인을 해보면 잘 동작하는 것을 확인할 수 있습니다.

Live Server를 실행 후 소스 코드를 변경하고 나면 저장하기 전까지는 갱신이 되지 않습니다. 저장(Ctrl+S) 단축키를 사용하거나 저장 아이콘을 클릭하면 자동으로 브라우저의 내용이 갱신이 됩니다.
3. Live Server 웹 브라우저 설정
aLive Server가 동작하는 웹 브라우저는 별도로 설정하지 않을 경우 가장 최근에 접근한 브라우저가 실행이 됩니다. 다수의 웹 브라우저를 사용하고 있고, 본인이 VSCode, Live Server에서 동작하는 브라우저를 설정하고 싶으면
Live Server > Settings: Custom Browser 항목에서 본인이 자주 사용하는 브라우저를 선택하면 됩니다.

위의 설정을 변경하면 조금 전까지 사용한 브라우저가 무엇이든 간데 자신이 설정한 브라우저에서 Live Server가 동작하게 됩니다.
4. 한글 파일명 사용 시 공백 사용 금지

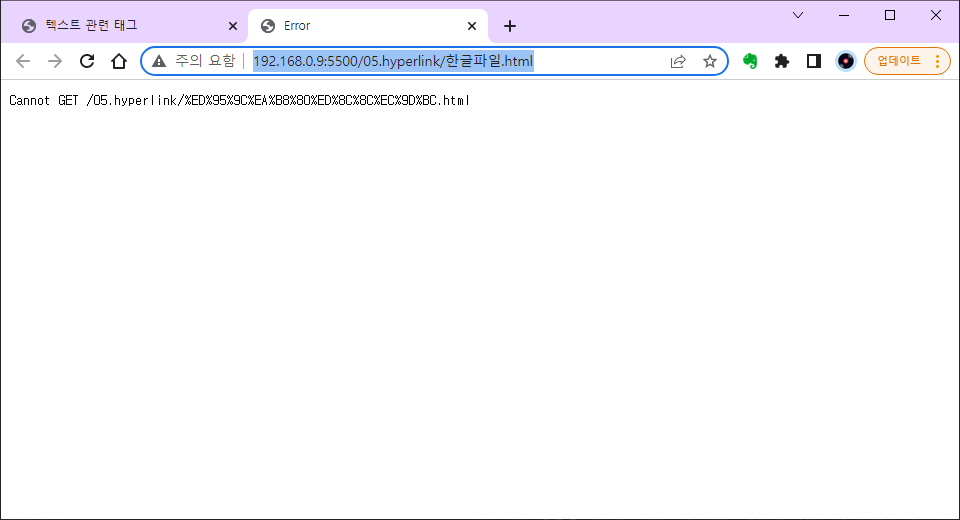
검색을 하다 보니 한글 파일명 사용 시 오류가 발생한다는 포스팅이 있어서 확인해봤습니다. 원인은 영문일 경우 URL에 공백이 있을 경우 %20으로 대체되어 호출을 하지만, 한글 파일명은 공백이 제거되어 호출이 됩니다. 결국 페이지를 찾지 못하게 되므로 아래와 같은 에러 화면이 나타나게 됩니다.

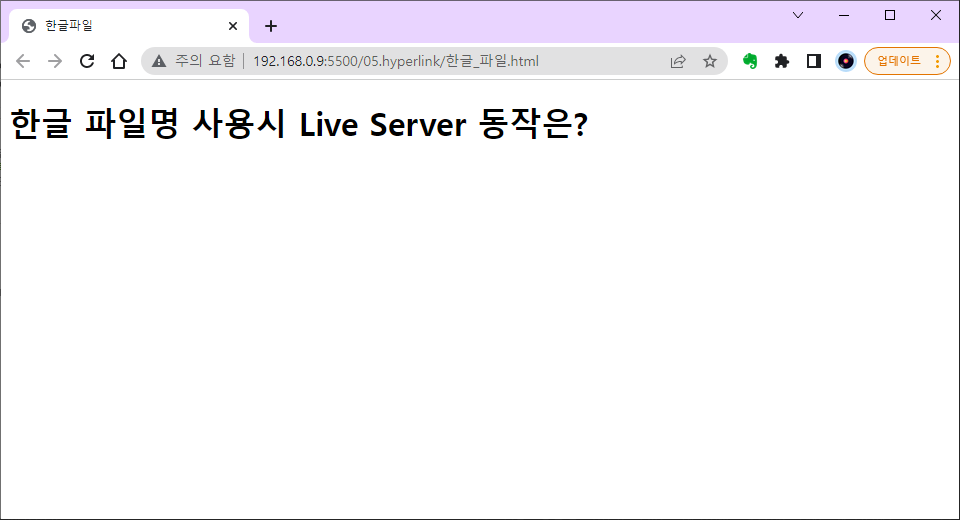
한글 파일명을 사용하는 것은 괜찮습니다. 다만, 한글 파일명에 공백이 들어가면 문제가 발생합니다. 가능하면 영문을 사용하고, 만약 꼭 한글을 사용해야 한다면 언더바( _ )를 사용하여 공백을 제거하고 사용하면 되겠습니다.
위의 예제는 작성할 때 '한글 파일.html'로 VSCode에서 편집은 문제없이 작업했습니다만, Live Server에서는 파일명의 공백이 제거되고 페이지가 호출이 되어 문제가 발생합니다. 아래처럼 '한글_파일.html'로 수정하면 정상적으로 동작합니다.

'DevOps > Tools' 카테고리의 다른 글
| [WAS] Tomcat 버전 별 요구사항 (0) | 2022.05.16 |
|---|---|
| [Emmet] Emmet #1 시작하기 (0) | 2022.05.15 |
| [VSC] 선택영역 태그로 감싸기, 선택한 코드 Emmet 약어로 Wrap 하기 (0) | 2022.05.12 |
| [VSC] VSCode : HTML 자동 완성 만들기, HTML 사용자 코드 조각 추가 및 삭제 (3) | 2022.05.10 |
| [VSC] VSCode : 자동 줄바꿈 설정, Word Wrap (0) | 2022.05.10 |




댓글