JSON에 대한 기본적인 이해가 부족하다면 아래 글을 먼저 읽고 오면 좋습니다.
https://dev-handbook.tistory.com/119
[JSON] JSON 이해하기 - 1. JSON 기본 : 개요, 특징 및 장단점, 구조
웹 개발을 하면서 정말 생각 없이 사용하게 되는 것이 JSON 인 것 같습니다. 무지성으로 사용해 오다가, 한 번 정리가 필요한 것 같아서 여러 글들을 읽어보면서 정리했습니다. 1. JSON 개요 JSON(JavaS
dev-handbook.tistory.com
4. JSON에서 사용하는 데이터 타입
JSON에서는 number, string, boolean(true, false), object, array, null의 6가지 데이터 타입을 사용할 수 있습니다.
4.1 숫자 (number)
숫자는 C나 Java의 숫자 타입과 많이 비슷합니다.
JSON에서 나타낼 수 있는 숫자의 종류는 3가지입니다.
- 정수 (integer)
- 실수 (fraction)
- 지수 (exponent)
8진수와 16진수 형식은 사용할 수 없습니다.
0으로 시작하는 숫자는 사용할 수 없습니다.

예시
{
"integer_1" : 1,
"integer_2" : 1234567,
"fraction" : 1.012,
"fraction_pi" : 3.14159,
"exponent_1" : 2.1231e+2,
"exponent_2" : 3.9834E-3
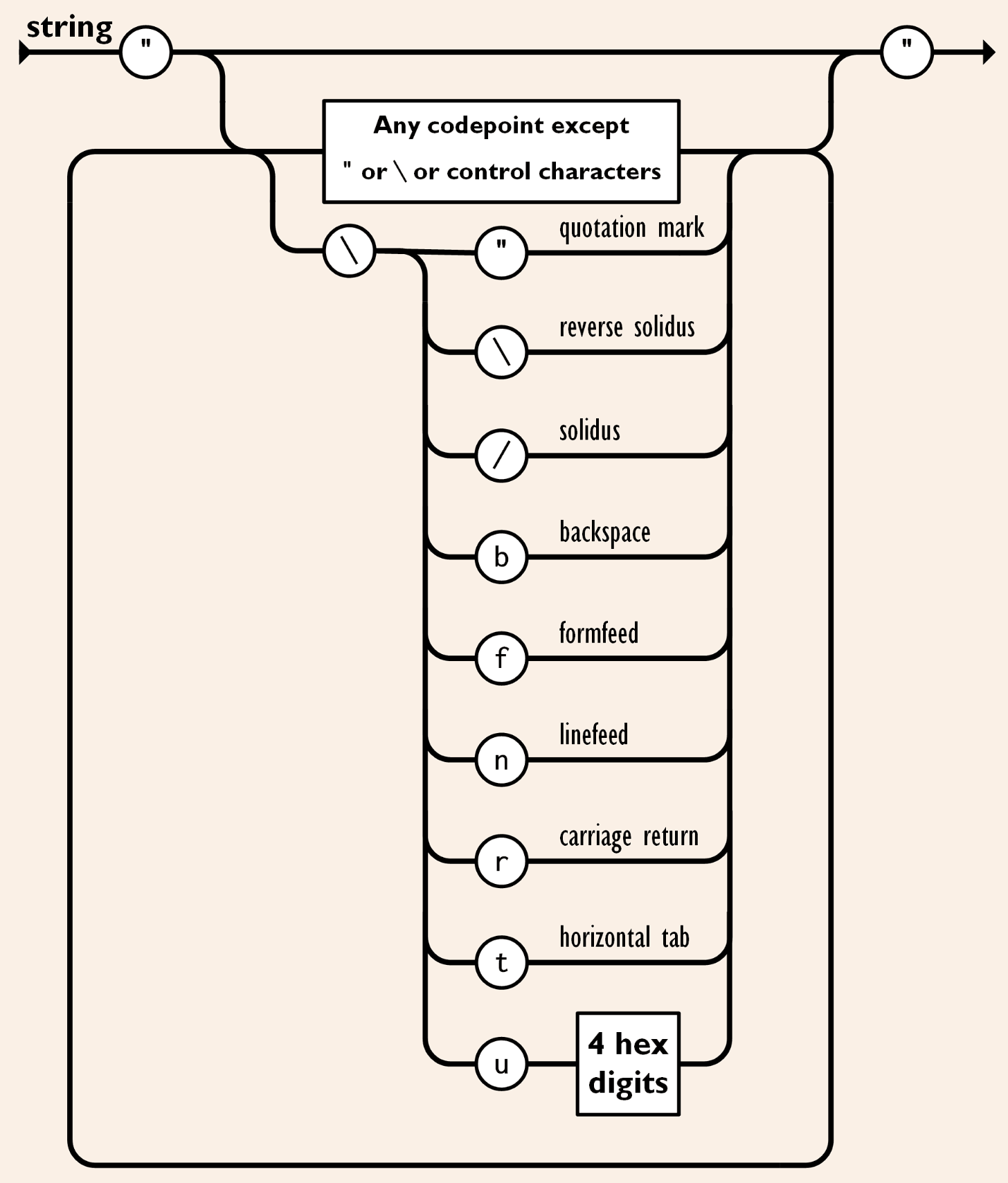
}4.2 문자열 (string)
JSON에서 문자열은 일련의 연속된 문자의 집합입니다.
이 문자열은 큰따옴표`"` 안에 유니코드 문자를 사용합니다.
문자열 역시 C나 Java의 문자열과 많이 비슷합니다.
하나의 문자(character)도 하나의 문자열(charater string)로서 표현합니다.
역슬래시`\`를 사용하여 특수문자를 이스케이프 시퀀스로 사용할 수 있습니다.
JavaScript에서는 문자열을 표현할 때 큰따옴표`"`와 작은따옴표`'` 모두 사용할 수 있지만, JSON에서는 오직 큰따옴표만`"`사용합니다.
| 이스케이프 시퀀스 | 설명 |
| \b | 백스페이스 |
| \f | 폼 피드 (formfeed) |
| \n | 개행 (linefeed) |
| \r | 캐리지 리턴 (carriage return) |
| \t | 탭 (tab) |
| \" | 큰따옴표 |
| \/ | 슬래시 |
| \\ | 역슬래시 |
| \uHHHH | 16진수 4자리의 유니코드 문자 |

예시
{
"name" : "홍길동",
"blood_type" : "B",
"unicode-B" : "\u0041",
"intro" : "소설 \"홍길동전\"의 주인공",
}4.3 불리언 (boolean)
참(true)과 거짓(false)을 표현합니다.
JSON에서는 항상 소문자로만 표기해서 사용해야 합니다.
예시
{
"BOOLEAN_TRUE" : true,
"BOOLEAN_FALSE" : false,
}4.4 객체 (object)
JSON에서 object는 name/value 쌍들의 비순서화(정렬되지 않은)된 SET(집합)입니다.
JSON 객체는 중괄호`{ }` 사이에 여러 개의 name/value 값으로 표기하고, 각각은 쉼표`,`로 구분합니다.
값의 순서는 중요하지 않으며, name은 문자열로 반드시 큰따옴표`" "`를 사용해야 합니다.
예시 1
{
"name" : "홍길동",
"age" : 20,
"weight" : 74.5,
"married" : false
}
객체 안의 value에는 문자열, 숫자, 불리언뿐만 아니라 객체 혹은 배열을 넣을 수 있습니다.
만약 데이터의 값이 객체라면 객체 안에 객체가 포함되는 계층 구조가 형성됩니다.
예시 2
{
"name" : "홍길동",
"age" : 20,
"specialty" : ["무술", "도술", "점술"],
"father" : {
"name" : "홍상직",
"age" : 49
}
}4.5 배열 (array)
array(배열)은 여러 개의 데이터가 순서를 가지고 나열된 SET(집합)입니다.
JSON에서 배열은 대괄호`[ ]`로 둘러싸여 있습니다. 배열에 값들은 쉼표`,`를 사용하여 구분합니다.
예시 1 : 배열의 요소로 문자열 사용
[
"a", "b", "c"
]
JSON 배열도 기본 타입(숫자, 문자, 불리언) 뿐만 아니라 객체 혹은 배열을 넣을 수 있습니다.
예시 2 : 배열의 요소로 객체를 사용
[
{ "name" : "홍길동", "age" : 20 },
{ "name" : "이순신", "age" : 54 },
{ "name" : "신사임당", "age" : 48 }
]
JavaScript기반의 JSON 배열은 단일 타입이 아니라 여러 타입의 배열 요소를 가질 수 있습니다.
예시 3 : 2개의 값을 전달하는 여러 가지 형태의 표기
4개의 요소를 가지는 배열에 각각 문자열, 객체, 배열, 객체를 담은 배열로 구성할 수도 있습니다.
[
"hong/abcd",
{ "id" : "hong", "passwd" : "abcd" },
[ "hong", "abcd"],
[
{ "name" : "id", "value" : "hong" },
{ "name" : "passwd", "value" : "abcd" }
]
]
배열대신 객체를 사용해 의미를 전달하는 형식으로 구성할 수도 있습니다.
{
"idpasswd_string" : "hong/abcd",
"idpasswd_object" : { "id" : "hong", "passwd" : "abcd" },
"idpasswd_array" : [ "hong", "abcd"],
"idpasswd_object_array" : [
{ "name" : "id", "value" : "hong" },
{ "name" : "passwd", "value" : "abcd" }
]
}4.6 null
JSON에서 null은 아무런 값도 가지고 있지 않은 빈 값을 의미합니다.
null값도 불리언과 마찬가지로 반드시 소문자로만 표기해야 합니다.
예시
{
"id" : 1,
"name" : null
}
null은 JavaScript의 undefined 타입과 혼동하기 쉽습니다.
그러나 JSON에서는 undefined 타입을 제공하지 않습니다.
JavaScript에서 undefined의 의미는 초기화되지 않은 변수나, 존재하지 않는 값에 접근할 때 반환합니다. JavaScript에서 null은 값이 할당되지 않은 상태입니다. typeof로 자료형을 확인해 보면 undefined는 undefined로, null은 object로 타입을 반환합니다.
JSON에서는 null이란 '값'을 가지고 있지 않다는 의미를 가지는 데이터값입니다.
참고자료
https://www.json.org/json-ko.html
https://www.tcpschool.com/json/intro
'Dev. Cookbook > Javascript' 카테고리의 다른 글
| [Node, NPM] SQL Bricks, JavaScript로 SQL 구문을 생성하는 패키지 (0) | 2023.11.26 |
|---|---|
| [JavaScript] JS에서 객체 이름 확인하는 방법 (0) | 2023.11.20 |
| [JavaScript] this 제대로 이해하고 사용하기 (0) | 2023.11.19 |
| [JavaScript] 모니터, 듀얼 모니터 및 브라우저 기준으로 팝업창 가운데 띄우기 (2) | 2022.05.30 |
| [JavaScript] window.open(), window.opener() 부모창 자식창 간의 제어 방법 (0) | 2022.05.26 |



댓글