웹 개발을 하면서 정말 생각 없이 사용하게 되는 것이 JSON 인 것 같습니다. 무지성으로 사용해 오다가, 한 번 정리가 필요한 것 같아서 여러 글들을 읽어보면서 정리했습니다.
1. JSON 개요
JSON(JavaScript Object Notation)의 약자입니다.
JSON은 사람이 읽기 쉬운 텍스트 기반의 개방형 데이터 교환 형식의 일종입니다.
처음에는 JavaScript에서 출발하여 JavaScript의 구문 형식을 따르지만 프로그래밍 언어와 플랫폼에 독립적입니다.
과거에는 의미 있는 데이터 전달을 위해 XML 형식을 사용했지만, 가독성이 떨어지고 중첩되는 태그 덕분에 불필요한 데이터가 많아 용량이 커지는 단점이 있습니다. 이를 해결한 것이 JSON입니다. 사람이 읽기 편리하며, 비교적 복잡한 구조의 표현이 가능하고, 코딩도 적게, 처리 속도가 빠른, 경량 표현 방식이기 때문입니다.
이러한 속성 덕분에 상대적으로 쉽게 읽고 작성할 수 있으며, 프로그램에서 파싱 및 생성하기도 쉽습니다. 덕분에 구조화된 데이터를 직렬화해 이를 네트워크에서 교환할 때(보통 서버와 웹 애플리케이션 간) 사용되며, 요즘에는 웹/앱 개발에서 거의 표준처럼 사용하고 있습니다.
2. JSON의 특징 및 장단점
2.1 특징
- JavaScript를 확장하여 만들어졌음.
- JavaScript 객체 표기법을 따름.
- 모양과 규칙이 단순함.
- 프로그래밍 언어와 운영체제에 독립적임.
2.2 장점
- 텍스트로 이루어져 있으므로, 사람과 기계 모두 읽고 쓰기 쉬움.
- 프로그래밍 언어와 플랫폼에 독립적이므로, 서로 다른 시스템 간에 객체를 교환하기 좋음.
- 대부분의 최신 웹 브라우저는 JSON 전용 파서 기능을 내장하고 있음
- 최소한의 정보만으로 표현하므로 XML에 비해 용량이 적고 빠른 처리가 가능함
2.3 단점
- 문법 오류에 취약함.
- 주석을 지원하지 않아서 의미 파악이 어려울 수 있음
- 데이터 타입을 강제하지 않음 → 수신한 데이터 검증 혹은 JSON 스키마로 보완해야 함.
- 경량 데이터 교환 형식으로 XML보다는 빠르지만, 대용량급의 데이터 송수신에는 부적합.
- 날짜, 시간 데이터를 지원하지 않음
3. JSON 구조
JSON은 두 개의 구조를 기본으로 두고 있습니다.
하나의 collection 은 name/value, 이름/값 형태의 쌍으로 attribute/value, 속성/값으로 표현하기도 합니다. 하나의 collection은 다양한 언어들에서, 이는 object, record, struct(구조체), dictionary, hash table, keyed list, associative array 등으로 구현되어 있습니다.
그리고 값들의 순서화된 리스트(An ordered list of values)로 대부분의 프로그래밍 언어에서 array, vector, list, 또는 sequence로 구현되어 있습니다.
이것은 보편적인 데이터 구조로 거의 모든 현대의 프로그래밍 언어들은 어떠한 형태로든 이것들을 지원합니다. 즉 다양한 프로그래밍 언어에서 공통으로 지원하고 있는 데이터 구조로 상호교환이 가능합니다.
JSON은 이들 데이터 형식에서 두 가지를 사용합니다. 하나는 객체(object)이고, 다른 하나는 배열(array)입니다.
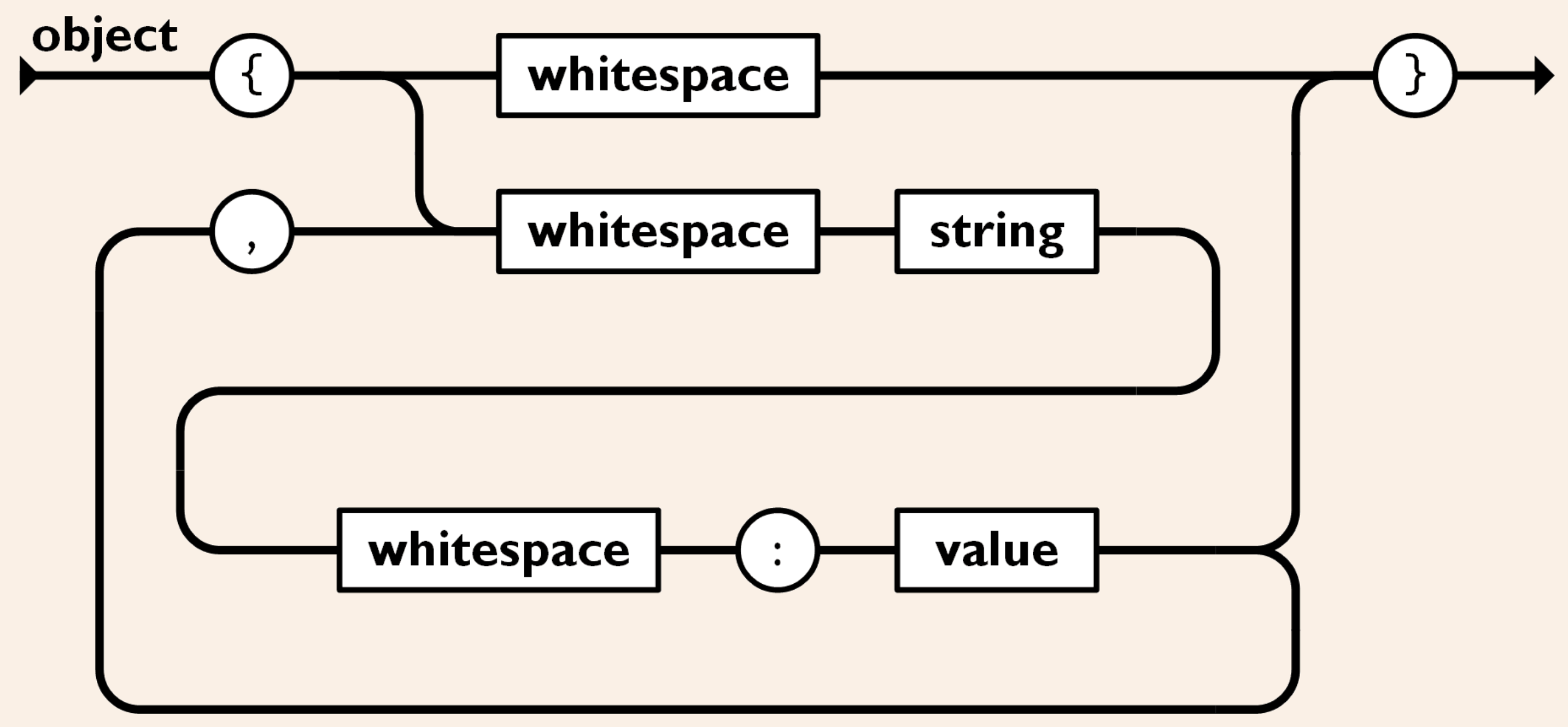
3.1 JSON에서 객체(object)
하나의 object는 name/value 쌍들의 비순서화(정렬되지 않은)된 SET(집합)입니다.
object는 `{` 좌 중괄호로 시작하고 `}`우 중괄호로 끝내어 표현한다. 각 name 뒤에 `:`colon을 붙이고 `,`comma로 name/value 쌍들 간을 구분합니다.

{
"이름" : "홍길동",
"나이" : 20,
"성별" : "남"
}
{
"name" : "홍길동",
"age" : 20,
"sex" : "male"
}
3.2 JSON에서 배열(array)
array은 값들의 순서화된 collection입니다.
array는 `[`left bracket로 시작해서 `]`right bracket로 끝내어 표현한다. `,`comma로 array의 값들을 구분한다.

[
"a",
"b",
"c"
]
3.3 JSON에서 사용할 수 있는 값(value)
value는 큰따옴표 안에 string, number , true , false , null, object , array가 올 수 있다.
값에 object와 array를 사용할 수 있으므로 보다 복잡한 데이터 구조의 표현이 가능하다.

3.4 공백 (whitespace)
각각의 표기법에서 구분을 위해 공백을 삽입할 수 있습니다.
공백으로는 space(공백문자), linefeed/carriage return(줄바꿈), horizontal tab(탭:수평 탭)을 사용할 수 있습니다.

3.5 JSON 예시
단순 객체
{
"name" : "홍길동",
"age" : 20,
"height" : 183.5,
"city" : "seoul",
"married" : true,
"address" : null
}
객체 배열
[
{ "name" : 홍길동, "age" : 20 },
{ "name" : 이순신, "age" : 54 },
{ "name" : 신사임당, "age" : 48 }
]
혼합 표현 예시 #1
객체 배열로 사용하기
[
{
"name" : "홍길동",
"age" : 20,
"특기" : ["검술", "도술"]
},
{
"name" : "이순신",
"age" : 54
},
{
"name" : "신사임당",
"age" : 48,
"특기" : ["그림"]
}
]
혼합 표현 예시 #2
객체 안에 다양한 데이터 타입 사용하기
{
"이름" : "김길동",
"나이" : 45,
"취미" : ["바둑", "축구", "술"],
"주소" : [
{
"구분" : "집",
"주소" : "서울시 서초구 서초동 123-1"
},
{
"구분" : "직장",
"주소" : "서울시 강남구 역삼동 123-1"
}
],
"전화번호" : {
"집" : "02-1234-1234",
"회사" : "02-1111-2222",
"휴대폰" : "010-1111-1234",
"위성전화" : null
}
}
참고자료
https://www.json.org/json-ko.html
https://ko.wikipedia.org/wiki/JSON
https://developer.mozilla.org/ko/docs/Glossary/JSON
https://www.oracle.com/kr/database/what-is-json/
https://livesql.oracle.com/apex/livesql/file/tutorial_EDVE861H6UF4Z20EV0RM4DK2G.html
https://www.tcpschool.com/json/intro
'Dev. Handbook > Javascript' 카테고리의 다른 글
| [JSON] JSON 활용하기 - JavaScript 로 JSON 다루기 (0) | 2023.11.13 |
|---|---|
| [JavaScript] 데이터 타입(data type)과 형 변환(Type Conversion), Implicit coercion vs Explicit coercion (0) | 2023.02.25 |
| [Javascript] ES5+ 기초강의 7 - JavaScript에서 Obejct (0) | 2022.07.04 |
| [Javascript] ES5+ 기초강의 6 - class vs object, 객체지향언어 (0) | 2022.07.01 |
| [Javascript] ES5+ 기초강의 5 - Arrow Function? 함수의 선언과 표현 (0) | 2022.06.26 |
댓글