객체 관련 내용을 정리하다가 객체 이름을 확인하는 방법이 궁금해서 찾아보기 시작했습니다. 결론은 JavaScript에서 객체의 이름은 원래 없는 게 맞다고 봅니다. JavaScript는 프로토타입 기반의 동적 언어로 객체를 지원하고 있기 때문에 특정한 경우에만 객체의 이름을 사용할 수 있습니다.
1. JavaScript의 객체 생성방법
JavaScript의 거의 모든 객체는 Object 객체의 인스턴스입니다. JavaScript에서는 몇 가지 방법으로 객체를 생성할 수 있습니다.
1.1 객체 초기자 (Object initializer)
객체 초기자의 사용은 "리터럴 표기에 의한 객체 생성"이라고도 합니다.
const myObject = {
prop_1: value_1, // 식별자
prop_2: value_2,
2: value_3, // 숫자 가능
// ...,
"prop n": value_n, // 문자열
};
객체 초기자는 표현식이며 자신이 속한 선언문이 실행될 때마다 새로운 객체를 생성합니다.

1.2 생성자 함수 (Constructor)
다음의 두 단계를 통해 객체를 생성할 수 있습니다.
1. 생성자 함수를 작성해 객체 타입을 정의합니다. 객체 타입 이름의 첫 글자는 대문자로 시작하는 관례가 있습니다.
2. new 연산자를 사용해 객체 인스턴스를 생성합니다.
function Car(make, model) {
this.make = make;
this.model = model;
}
let myCar = new Car("BMW", "i8");
// new 사용해서 다른 값을 가지는 여러 객체를 생성할 수 있습니다.
const car1 = new Car("Audi", "R8");
const car2 = new Car("M.-Benz", "AMG CT");
1.3 Object.create 메서드
Object.create() 메서드로 객체를 생성할 수도 있습니다. 이 메서드는 생성자 함수 정의 없이도 생성할 객체의 프로토타입을 지정할 수 있습니다.
const Car = {
make: "BMW",
model: "i8",
getMake: function () { return this.make },
getModel: function () { return this.model },
};
// 리터럴 객체를 사용하여 새로운 객체를 생성
const Car1 = Object.create(Car);
// 생성 후 값을 할당
const Car2 = Object.create(Car);
Car2.make = "Audi";
Car2.model = "R8";
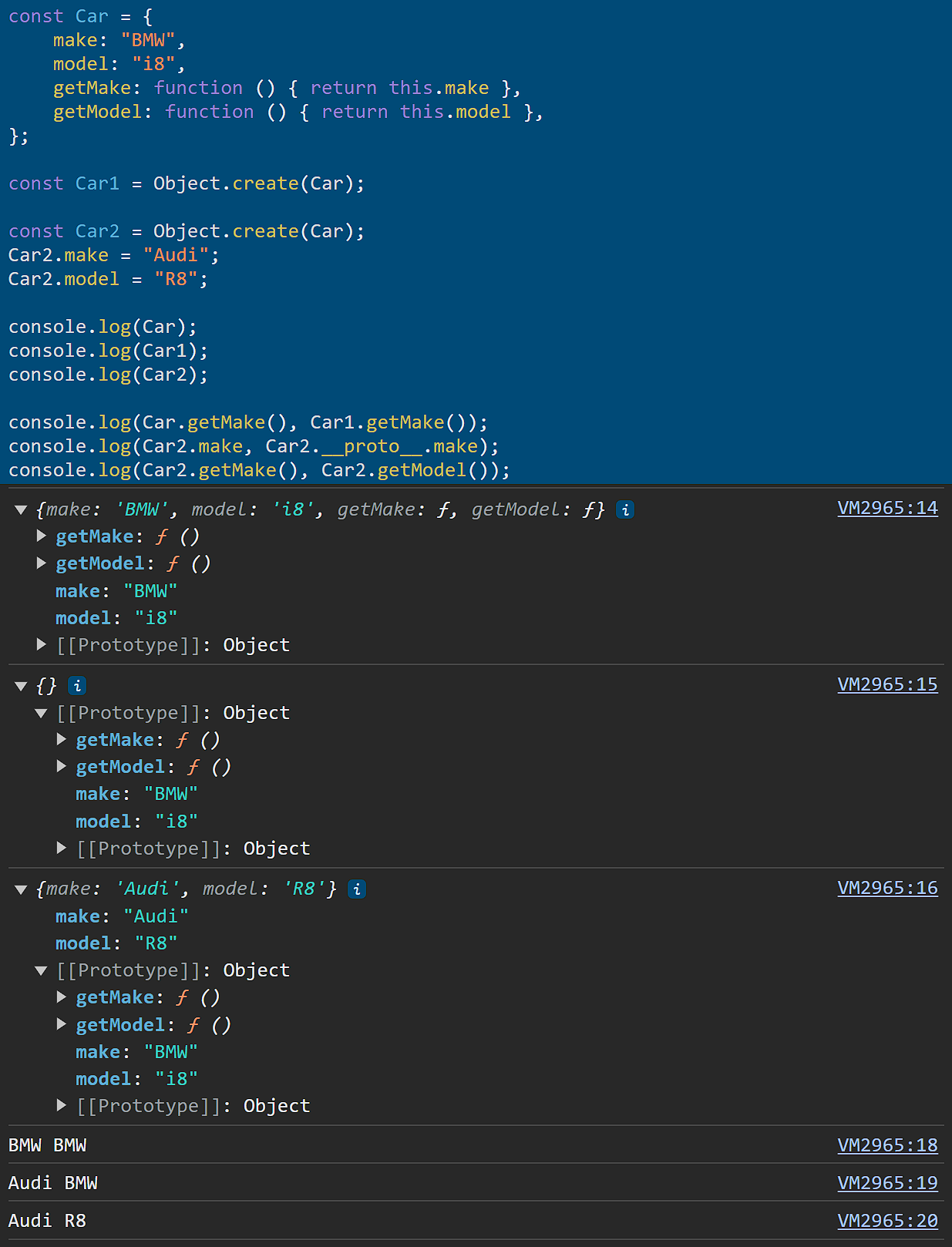
console.log(Car);
console.log(Car1);
console.log(Car2);
console.log(Car.getMake(), Car1.getMake()); // BMW BMW
console.log(Car2.make, Car2.__proto__.make); // Audi BMW
console.log(Car2.getMake(), Car2.getModel()); // Audi R8

처음 출력한 Car 객체는 자신의 속성과 메서드를 보여주고 있습니다.
그러나 첫 번째 생성한 Car1은 빈 객체처럼 보입니다. Prototype을 살펴보면 원형의 속성과 메서드가 존재합니다. 그래서 조회해 보면 Prototype의 값을 반환합니다.
두 번째 생성한 Car2는 생성 후 속성인 make와 model을 설정했습니다. 객체를 살펴보면 속성인 make와 model이 추가되어 있습니다. 그러나 메서드는 존재하지 않습니다. 메서드는 Prototype에 존재합니다. 값도 마찬가지입니다. 그래서 Car2 객체의 __proto__를 이용해 Prototype의 메서드를 호출하면 Prototype의 값을 반환합니다. 그냥 Car2.getMake()를 호출하면 함수는 Prototype의 함수를 실행하지만 값은 객체의 this값 동작에 의해 Car2객체의 속성 값을 반환합니다.
2. JavaScript 객체 이름 조회하기
위와 같이 여러 가지 방법으로 객체를 생성할 수 있습니다. 따라서 생성한 방법에 따라서 객체 이름처럼 보이는 생성자 함수의 이름을 조회할 수 있습니다.
// 리터럴 객체
const CarLiteral = {
make: "BMW",
model: "i8"
};
// 생성자
function Car(make, model) {
this.make = make;
this.model = model;
}
console.log(Car.name); // Car : 함수 이름
// 생성자로 만든 객체
const CarConstructor = new Car("BMW", "i8");
// 리터럴을 사용하여 create한 객체
const CarPrototype = Object.create(CarLiteral);
console.log(CarPrototype);
// 생성자로 만든 객체를 사용하여 create한 객체
const CarProtoConstructor = Object.create(CarConstructor);
console.log(CarProtoConstructor);
// 생성자 이름 출력
console.log(CarLiteral.constructor.name); // Object : 기본 생성자의 이름
console.log(CarConstructor.constructor.name); // Car : 생성자 함수의 이름
console.log(CarPrototype.constructor.name); // Object : 기본 생성자의 이름
console.log(CarProtoConstructor.constructor.name); // Car : 생성자 함수의 이름
아이러니하게도 함수(Function)는 속성으로 name을 가지고 있습니다. 그래서 생성자가 있는 객체는 생성자의 이름을 조회해서 객체의 이름으로 사용할 수 있습니다. 주의할 점은 이 name 속성값은 ES6 이후에 추가된 속성입니다.

위 실행 결과에서 생성자 함수를 사용한 CarConstructor 객체와 생성자 함수를 기반으로 Object.create() 메서드를 사용하여 생성한 객체 CarProtoConstructor 는 constructor.name으로 Car를 반환합니다. 리터럴 기반으로 생성한 CarLiteral과 리터럴을 기반으로 Object.create() 메서드를 사용한 CarPrototype은 constructor.name으로 Object를 반환합니다.
즉 Object.create() 메서드를 사용하여 객체를 생성한 경우도 기반이 되는 객체 정보가 생성자 함수가 있는지 여부에 따라 constructor.name값을 반환합니다.
참고문헌
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Working_with_objects
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function/name
'Dev. Cookbook > Javascript' 카테고리의 다른 글
| [React] 추천 React UI Components - Google Material Design을 지원하는 Material UI (0) | 2023.12.04 |
|---|---|
| [Node, NPM] SQL Bricks, JavaScript로 SQL 구문을 생성하는 패키지 (0) | 2023.11.26 |
| [JavaScript] this 제대로 이해하고 사용하기 (0) | 2023.11.19 |
| [JSON] JSON 이해하기 - 2. JSON 기본 : JSON에서 사용하는 데이터 타입 (0) | 2023.11.06 |
| [JavaScript] 모니터, 듀얼 모니터 및 브라우저 기준으로 팝업창 가운데 띄우기 (2) | 2022.05.30 |




댓글